
안녕??? 나는 러버덕이야. 이번 시간에는 target과 currentTarget에 대해서 알아볼거야 덕!
오늘도 한번 시작해볼까???
Q. 안녕!! 나는 러버덕이야. 오늘은 target과 currentTarget에 대해서 알아보려고 해!
A. 응 좋아!! 이것도 처음 웹개발을 시작하는 사람에게 중요한 개념이니까 꼭 알아보고 넘어가면 좋을 것 같아 🙂
Q. target이라고 하면 뭔가 대상인 것 같은데… 어떤 걸 할때의 대상이야?
A. 그게 바로 이벤트가 일어날 때의 대상이야!!
✅ 이벤트
자바스크립트에서 이벤트란, 무언가 발생한걸 의미해. 일상에서도 뭔가 니 인생에 큰 이벤트가 발생했다는 말을 종종 쓰잖아?
마찬가지로 브라우저에서도 뭔가 발생했다는 걸 이벤트가 발생했다고 표현을 해!
그래서 자주 사용되는 이벤트가 무엇들이 있는지 살펴보면
마우스 이벤트:
click– 요소 위에서 마우스 왼쪽 버튼을 눌렀을 때(터치스크린이 있는 장치에선 탭 했을 때) 발생contextmenu– 요소 위에서 마우스 오른쪽 버튼을 눌렀을 때 발생mouseover와mouseout– 마우스 커서를 요소 위로 움직였을 때, 커서가 요소 밖으로 움직였을 때 발생mousedown과mouseup– 요소 위에서 마우스 왼쪽 버튼을 누르고 있을 때, 마우스 버튼을 뗄 때 발생mousemove– 마우스를 움직일 때 발생
폼 요소 이벤트:
submit– 사용자가<form>을 제출할 때 발생focus– 사용자가<input>과 같은 요소에 포커스 할 때 발생
키보드 이벤트:
keydown과keyup– 사용자가 키보드 버튼을 누르거나 뗄 때 발생
문서 이벤트:
DOMContentLoaded– HTML이 전부 로드 및 처리되어 DOM 생성이 완료되었을 때 발생
CSS 이벤트:
transitionend– CSS 애니메이션이 종료되었을 때 발생
이 외에도 다양한 이벤트가 존재해!!
✅ 이벤트 핸들러
이러한 이벤트에 반응을 하려면 이벤트가 발생했을 때 그 이벤트를 다룰 핸들러를 할당해야 해.
만약 발렌타이데이가 내일이야. 그럼 이 초콜릿을 전달 받을 누군가가 필요하겠지? 내가 초콜릿을 사서 먹으면 이 이벤트가 의미가 없어지니까!
마찬가지리로, 이 이벤트를 처리해줄 누군가가 필요한거지.
보통은 크게 2가지 방식으로 이벤트를 할당해주는 것 같아.
onHandler
HTML 안의 on<event> 속성에 핸들러를 할당할 수 있어.
아래 같이 input 태그의 onclick 속성에 click 핸들러를 할당하는 것 같이 말야.
📌 예시: HTML 속성의 on 핸들러
<input value="클릭해 주세요." onclick="alert('클릭!')" type="button">
이렇게 HTML 안에서 이벤트 핸들러를 등록할 수 있지만, 만약 코드가 길어진다면 따로 함수로 빼는게 더 좋은 방법이야.
📌 예시: HTML 속성의 on 핸들러 - 함수 빼기
<script>
function count() {
for(let i=1; i<=3; i++) {
alert(`카운트 ${i}`);
}
}
</script>
<input type="button" onclick="count()" value="카운트가 3까지 올라갑니다.">
어때 좀 더 코드가 깔끔해 보이지??
addEventHandler
아까 내가 말했던 on 방식은 한가지 문제가 있어. 바로 하나의 이벤트에 복수의 핸들러를 등록할 수 없다는거야!
그래서 하나의 요소의 복수의 이벤트를 등록하고 싶으면 addEventHandler 이걸 활용하면 돼 🙂
사용 방법은 다음과 같아.
📌 예시: addEventHandler 를 활용한 이벤트 등록
element.addEventListener(event, handler, [options]);
event: 이벤트 이름(예:"click")handler: 핸들러 함수options: 아래 프로퍼티를 갖는 객체
그럼 이와 같이 복수의 이벤트를 할당할 수 있어.
<input id="elem" type="button" value="클릭해 주세요."/>
<script>
function handler1() {
alert('감사합니다!');
};
function handler2() {
alert('다시 한번 감사합니다!');
}
elem.onclick = () => alert("안녕하세요.");
elem.addEventListener("click", handler1); // 감사합니다!
elem.addEventListener("click", handler2); // 다시 한번 감사합니다!
</script>
이렇게 하면 총 3번에 alert 창을 맛 볼 수 있어!
어때 이제 이벤트가 뭔지 조금은 알겠지??
Q. 오오…. 역시 세상엔 많은 이벤트들이 있구나!! 좋아 그럼 이벤트가 무엇이고, 어떻게 등록하는지를 알았어. 그럼 우리의 메인 주제인 target과 currentTarget의 차이가 뭔지 알려줄 수 있어?
A. 당연하지!! 무슨 차이가 있는지 알아볼까?
✅ target vs currentTarget
아까 이벤트가 발생했을 때의 대상이 여기서 말하는 target을 말해
그럼 target에는 왜 2종류의 target이 있을까??
이걸 좀 더 잘 이해하기 위해서는 이벤트 캡처링과 이벤트 버블링이 뭔지에 대해서 알 필요가 있어.
🍯 이벤트 캡처링
- 이벤트 캡처링이란 실제 코드에서 자주 쓰이지는 않지만, 종종 유용한 경우가 있어.여기서 말하는 캡처링이라는 것도 어떤 이벤트가 일어나는 순간을 잡고 싶을 때 사용한다고 생각하면 돼.
- 우리가 캡처라는 말을 언제 쓸까? 어떤 순간을 잡고 싶을 때 사용하지?
🍯 이벤트 버블링
- 그럼 버블링은 무엇일까?그것과 마찬가지로 한 요소에서 이벤트가 발생하면, 이벤트 핸들러가 등록된 조상 요소를 만날때까지 계속해서 올라가는 걸 뜻 해.
- 우리가 비누를 이용해서 손을 씻으면 비누가 보글보글 올라오지?
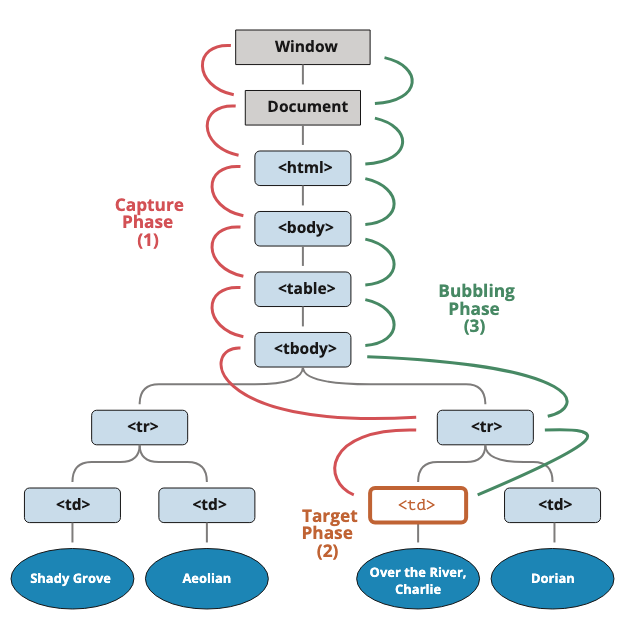
그럼 이벤트의 흐름이 어떻게 될까??

이벤트의 흐름은 위 그림과 같은데, 이벤트가 발생한데까지 캡처링이 일어나고, 이벤트가 발생한 곳에 도착한 뒤, 다시 이벤트 버블링을 통해서 이벤트가 등록한데까지 올라가.
정리하면 이렇게 돼
- 캡처링 단계 – 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 – 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 – 이벤트가 상위 요소로 전파되는 단계
이벤트라는 것이 결국엔 여러군데에 등록이 되면, 하나의 이벤트가 계속해서 전파가 된다고 생각하면 좀 쉬울까?
만약 빼빼로데이인데 내가 빼빼로를 a친구에게도 주기로 했고, b친구에게도 주기로 했어. 그럼 이벤트(빼빼로데이)는 하나지만, 내가 줘야 하는 대상은 a친구, b친구 둘 다 줘야 하지? 누굴 먼저 주는지가 버블링이 먼저 일어나는 대상이라고 생각하면 될 것 같아!!
그럼 이벤트가 결국 전파가 되어서 우리가 선택한 대상까지 흘러갈꺼잖아? 그 대상이 바로 target이야!
그럼 currentTarget은 뭐냐고?? currentTarget은 이벤트 핸들러가 등록된 친구라고 생각하면 돼.
말로만 설명하니까 어렵지? 코드를 보면서 이해를 해보자.
📌 예시: 이벤트 버블링
- html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="parent" onClick="onClick(event)">
<div class="child-1">
<div class="child-2">
</div>
</div>
</div>
</form>
</body>
</html>- css
.parent {
background-color: green;
position: relative;
width: 150px;
height: 150px;
text-align: center;
cursor: pointer;
}
.child-1 {
background-color: blue;
position: absolute;
top: 25px;
left: 25px;
width: 100px;
height: 100px;
}
.child-2 {
background-color: red;
position: absolute;
top: 25px;
left: 25px;
width: 50px;
height: 50px;
line-height: 50px;
margin: 0;
}- javascript
function onClick(event) {
console.log("target="+event.target.className+", currentTarget="+event.currentTarget.className);
}
차례대로 빨간색, 파란색, 초록색을 눌렀을 때 콘솔에 뜨는 값은 다음과 같아.

currentTarget은 계속 parent라고 뜨지? 그건 내가 이벤트 핸들러를 parent에게만 줬기 때문이야.
그런데 target 값은, child-2, child-1, parent로 내가 누른 순간에 그 이벤트 대상을 보여줘.
이제 조금 이해가 될까??
위 코드를 https://jsbin.com/tasikupulo/edit?html,css,output 여기 가서 똑같이 작성하면 위의 결과를 똑같이 볼 수 있을 거야.
Q. 고마워!! 덕분에 target과 currentTarget의 차이를 알게 됐어 덕!!
A. 헷갈릴 수 있지만, 결국엔 target이 진짜 이벤트가 발생한 녀석이고, currentTarget은 이벤트가 등록되어 있는 녀석이라고 외우면 될 것 같아.
Q. 마지막으로 정리해 줄 수 있어?
A. 알았어 내가 그럼 마지막으로 정리를 해서 알려줄게!
🎯 결론
event.target– 이벤트가 발생한 가장 안쪽의 요소(실제 이벤트가 발생한 곳)event.currentTarget(=this) – 이벤트를 핸들링 하는 현재 요소 (핸들러가 실제 할당된 요소)event.eventPhase– 현재 이벤트 흐름 단계(캡처링=1, 타깃=2, 버블링=3)
✅ 참조
'Others > 러버덕의 개발 이야기' 카테고리의 다른 글
| 러버덕의 개발 이야기 - 브라우저 랜더링 (3) | 2025.03.29 |
|---|---|
| 러버덕의 개발 이야기 - var, let, const (2) | 2025.03.17 |